In the theme options settings, you can manage your site layout theme colors container width and footer layout.
Please Below following steps for how to manage theme options settings.
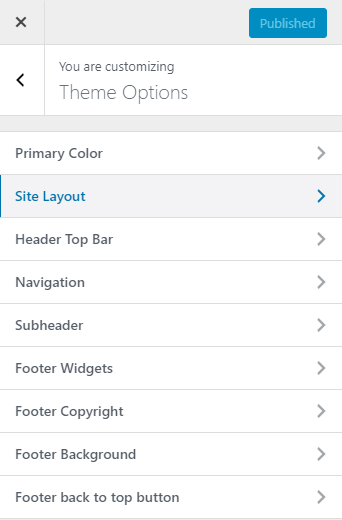
Go to Dashboard > Appearance > Customize > Theme Options
Primary Color
In this option, multiple primary color options are available and select any color then save the setting. if you want to choose another color then you need to check custom color options setting. then pick your custom color after selecting your custom color then save it. Now check your website again.
Site Layout
With this setting, you can change your site layout like Wide layout or Boxed layout.
Header Top Bar
You can customize your top bar with the following settings.
- Hide/show Header Top Bar – check this setting box to hide and show header top bar.
- Container width – Please select the header top bar container width.
- Layout Option – You can choose any layout option like light, dark, primary options.
- Phone – Enter a phone number.
- Email – Enter an email address.
- Social Icons – Enter your social page URLs.
Navigation
- Container Width – please select navigation container width.
- Enable Transparent Navigation – check this setting box if you want to enable transparent navigation on your site.
- Enable Navigation Sticky – check this setting box if you want to enable sticky navigation on your site.
- Layout Option – You can choose any layout option.
Sub Header
- Sub Header Text Align – Please select subheader alignment like center, right, left.
- Layout Option – You can choose any layout option.
- Container Width – please select sub header container width.
- Overlay Color – Pick your overlay color with this setting.
- Overlay Color Opacity – Adjust color opacity as you like.
- Background Image – Upload a subheader background image with this setting.
Footer Widget
- Layout Option – you can choose any layout option.
- Custom Footer Width – Enter int number and sum of them must smaller or equal 12, separated by “+”.
- Container Width – please select footer widget container width.
Footer Copyright
- Copyright Text – Enter your Copyright text.
- Container Width – please select footer copyright container width.
Footer Background
- Layout Option – You can choose any layout option like light, dark, primary options.
- Background Image – Upload a footer background image for the footer area.
Footer Back to Top Button
- Hide/show Back to top Button – check this setting box if you want to hide and show back to top button.
- Back To Top Button Style – Select your back to top button style like square and rounded.
- Back To Top Button Position – Select your back to top button position like bottom left and bottom right.